Vimpのカラースキーム変更とsweetsなツリー型タブ
snakaさんのsweets_snaka.vimpが最高です。
Vimperatorの使い心地が激変します。Vimp入門者こそカラースキーム変更すべきだと思う。(むしろしないと挫折するレベル)
sweets.vimpをベースにカラースキームをいじって、maine_coon.jsプラグインを導入したら視認性が劇的に改善された - vimpがあればなんでもできるっ! - vimperatorグループ
カラースキームはここでいくつか見つかります。
/lang/javascript/vimperator-plugins/trunk/colors – CodeRepos::Share – Trac
使い方は、pluginフォルダを作ったのと同じようにvimperator/colorsというフォルダを作成(なぜ複数形なのかは知らない)
して、そこに.vimpファイルを投入。
vimperatorrcに
入れたファイル名を
colorscheme sweets_snaka
のように書けばOKです。
さらにsweetsに
sweetsはもともとツリー型タブ対応みたいなのだけど、
自分はfaviconizeTabしていないのでタブのインデント機能は使いたかったのもあり、タブバー関連の色をちょっとだけいじってみました。
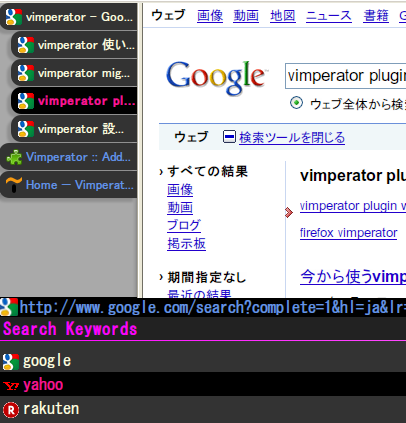
タブバーもsweetsっぽくなりました!

ただset go=nとかNな人は表示が崩れてしまうかも。
以下をコピペでOKです。
" ==VimperatorColorSchema==
" name: Sweets enhanced by snaka. (Based on 'Sweets')
" ==/VimperatorColorSchema==
hi Hint font-family: monospace; font-size: 15px; font-weight: normal; color: lightyellow; background-color: black; border-color: ButtonShadow; border-width: 0px; border-style: solid; padding: 0px 5px 0px 5px;
hi HintElem background-color: pink; color: black;
hi HintActive background-color: hotpink; color: white;
hi StatusLine color: CornflowerBlue; background: #000; font-weight: normal; font-size: 12pt;
hi StatusLineBroken color: black; background: #ffa0a0; font-weight: normal; font-size: 12pt;
hi StatusLineExtended color: black; background: #a0ffa0; font-weight: normal; font-size: 12pt;
hi StatusLineSecure color: black; background: #a0a0ff; font-weight: normal; font-size: 12pt;
hi Normal color: LightYellow; background: #333; font-size: 12pt;
hi CmdLine color: LightYellow; background: #333; font-size: 14pt;
hi InfoMsg color: LightYellow; background: #333; font-size: 12pt;
hi ModeMsg color: LightYellow; background: #333; font-size: 12pt;
hi MoreMsg color: LimeGreen; background: #333;
hi LineNr color: DeepPink; background: #333; font-size: 12pt;
hi Question color: Yellow; background:#333; font-size: 12pt;
hi WarningMsg color: DeepPink; background:#333; font-size: 12pt;
hi ErrorMsg color: white; background: red; font-size: 12pt;
hi NonText background: #333;
hi Null color: CornflowerBlue;
hi Tag color: CornflowerBlue;
hi CompTitle color: magenta; background: #222; font-weight: bold;
hi CompItem[selected] color: DeepPink; background: Black;
hi CompDesc color: Pink;
hi Title color: white;
hi Indicator color: DodgerBlue;
hi String color: Orchid;
hi Number color: Orchid;
hi Object color: Khaki;
hi Function color: SkyBlue;
hi URL color: LightGreen;
hi TabNumber color: white; font-weight: bold; font-size:10pt;
style -name tab chrome://* <<EOM
#content { background-color: #444 !important;} /* tabbar */
.tabs-alltabs-button { padding: 0 !important; }
.tabs-container { height: 20px; border-bottom: 1px solid #000; }
.tabs-container > stack { display:none; } /* remove tab selection menu */
.tabbrowser-tab {
-moz-apperance: none !important;
padding: 0 0 0 5pt !important;
margin-bottom:1pt !important;
-moz-border-radius-topleft: 8pt !important;
-moz-border-radius-topright: 0 !important;
-moz-border-radius-bottomright: 0 !important;
-moz-border-radius-bottomleft: 8pt !important;
font-size:10pt !important;
border: none !important;
background-image:none !important;
background-color: #ff69b4; !important;
}
.tabbrowser-tab[selected=false] { background: #333 !important; color: LightYellow !important;}
.tabbrowser-tab[selected=true] > .tab-text { background: #000 !important; color: DeepPink !important;}
.tabbrowser-tab[selected=true] { background: #000 !important; color: DeepPink !important;}
/*
.tabbrowser-tab[selected=true] > .tab-text { background: #000 !important; color: CornflowerBlue !important;}
.tabbrowser-tab[selected=true] { background: #000 !important; color: CornflowerBlue !important;}
*/
.tabbrowser-strip { background: #444 !important; }
/* remove close button */
.tab-close-button {
display: none;
}
/* remove new tab button */
.tabs-newtab-button {
display: none !important;
}
/* splitter */
.treestyletab-splitter {
width: 0 !important;
}
.treestyletab-splitter grippy {
display: none !important;
}
/* set unread tabs style */
#content tab:not([selected]) {
background-color: #333 !important; color:CornflowerBlue !important;
/*
background-color: #333 !important; color:Pink !important;
*/
}
EOM
style -name statusbar chrome://* <<EOM
#status-bar statusbarpanel { padding: 0 1px !important; }
statusbarpanel > * { margin: 0 !important; padding: 0 !important; }
EOM
" vim: set ft=vimperator:
ツリー型タブ側の設定は、
「タブバーの表示スタイル」を「プレーン」に、
「つまみ」を「無し」に
設定するときれいに表示されると思います。(WindowsXP, Firefox3.5で確認)
「メタル」にしているとガタガタになるで注意。
感謝です。